Logitech Ultimate Ears
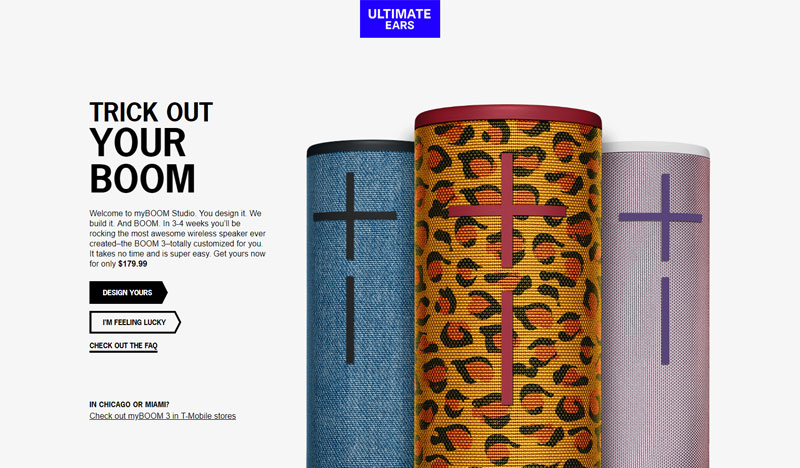
myBOOM 3

- CMS:Custom .net MVC admin
- Browser Support:Modern Browsers
- Type:Single Page App
About This Project
The goal with this project was to allow customers to customize their own BOOM 3 speakers with different fabric and component color combinations. I was the primary front-end developer on this project, with a coworker of mine helping with the Feeling Lucky section to get the first pass at randomization completed.
This project was built using Vue with Vuex, Vue Router, and Fabric.js. We used Cloudinary for the image uploading and also for handling foreign fonts! The client wanted to use their brand font for Roman characters and Noto for all other characters when writing custom text on the spine of the speaker. The Noto font with all glyphs would have been an incredibly large download, but luckily Google fonts are available on Cloudinary!
Lessons Learned
- Apparently you can't animate clip-path over a canvas element in the latest version of Safari. That was a super fun bug to track down! Ultimately I ended up with a codepen with the most simple version of the issue I could think of - animating a clip path that happened to have a tiny canvas inside the area that was animating. Unfortunately, at least from my testing I wasn't able to find a good way to detect whether this issue was occuring or not - the browser definitely "thinks" the animation is occurring, as the animationend event still fires. Super weird!