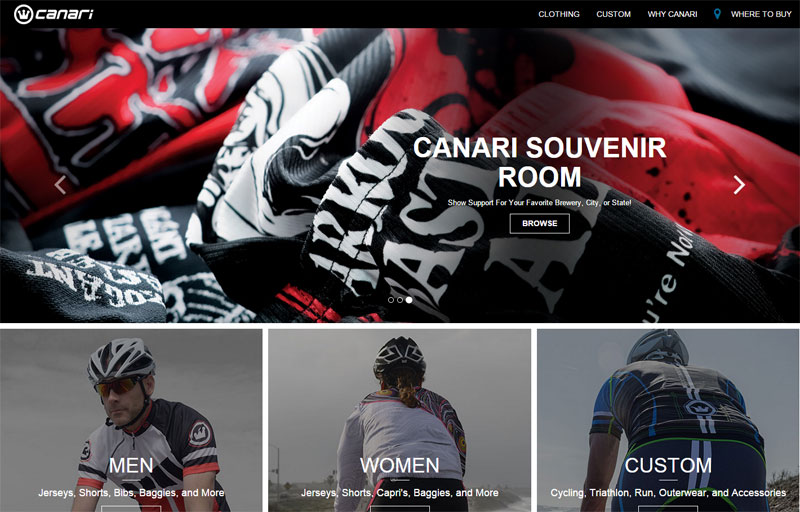
Canari & Shebeest
This was a two-website project to update canari.com and shebeest.com.

Website offline
- CMS: Orchard CMS
- Browser Support: IE9+, modern browsers
- Type: Responsive product catalog
About This Project
This project was an interesting set of firsts for me.
I had never before needed to build two websites from scratch using the same base layout and then actually theming them differently, so I knew I would have to try to keep an eye out for that. I wanted to make sure it wouldn't be a huge hassle to build out one site and then add in the theme for each. The two sites would look similar, but shebeest uses a lot of pinks and Canari is black and blue.
This was also my first time using a CSS framework. I'd never used one before and honestly before this project questioned whether they were at all useful, and had no idea why anyone would want to use them.
Ultimately, both experiments went well. I ended up building shebeest.com first, and the process of getting canari.com set up and themed properly only took a handful of hours.
The fact that it is my first bootstrap site definitely shows, but it was a great learning experience and definitely helped me set myself up for success in future projects using Bootstrap. I think that overall with heavily designed sites, sometimes Bootstrap adds a lot of work (because then I have to go and override their button styles and all sorts of other styles to get something to look the way I want), but it's nice to have the work taken out of the grid and form elements for sure. Eventually I may transition to using a stripped down version of Bootstrap to supply a grid, form elements, and other things I use frequently, and leave the rest out since all it does is bloat my CSS.